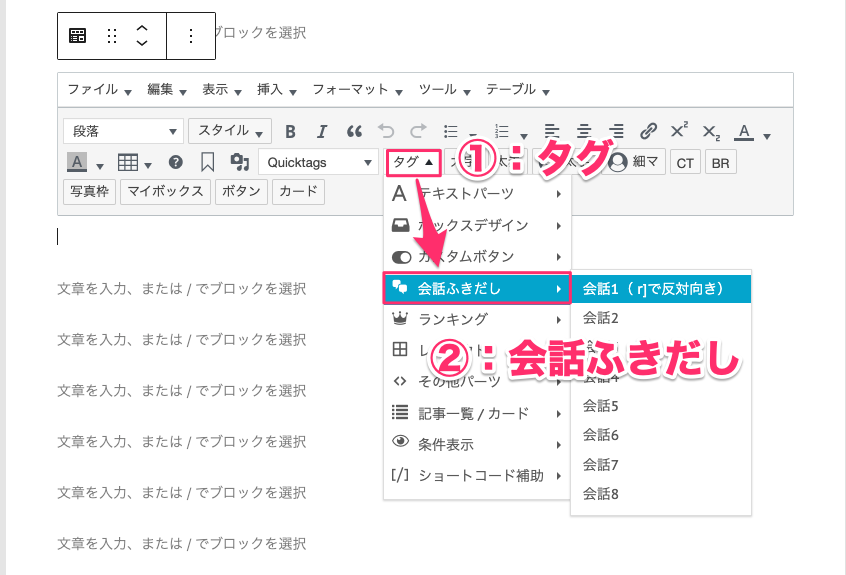
AFFINGER6会話吹き出しの設置方法を解説枠線をつける方法あり 21年7月11日 ・アフィンガーで「会話風吹き出し」を設置するにはどうすればいいのかな? ・ついでに吹き出しのカスタマイズ法も教えてほしい! 悩んでいる人 こんな悩みを解決します。 この記事を書いている人 Twitter htmlとcssのコピペですぐに表示できる『囲み枠』『ボックスデザイン』の例を30個紹介します。webサイトやブログでご活用ください。 サルでも分かるように図解説明します ホーム html&css リファレンス cssおしゃれなボックスデザイン(囲み枠)のサンプル30 ;コピペだけでok アメブロで使える囲み枠を19種類まとめています 囲み枠は誰でも自分のブログにいれることができます 囲み枠を作るのが大変そう どうやって囲み枠を記事内に入れていくの アメブロの編集ページhtml Htmlのみコピペで簡単 かわいい囲み枠デザイン カスタマイズ htmlやcssの

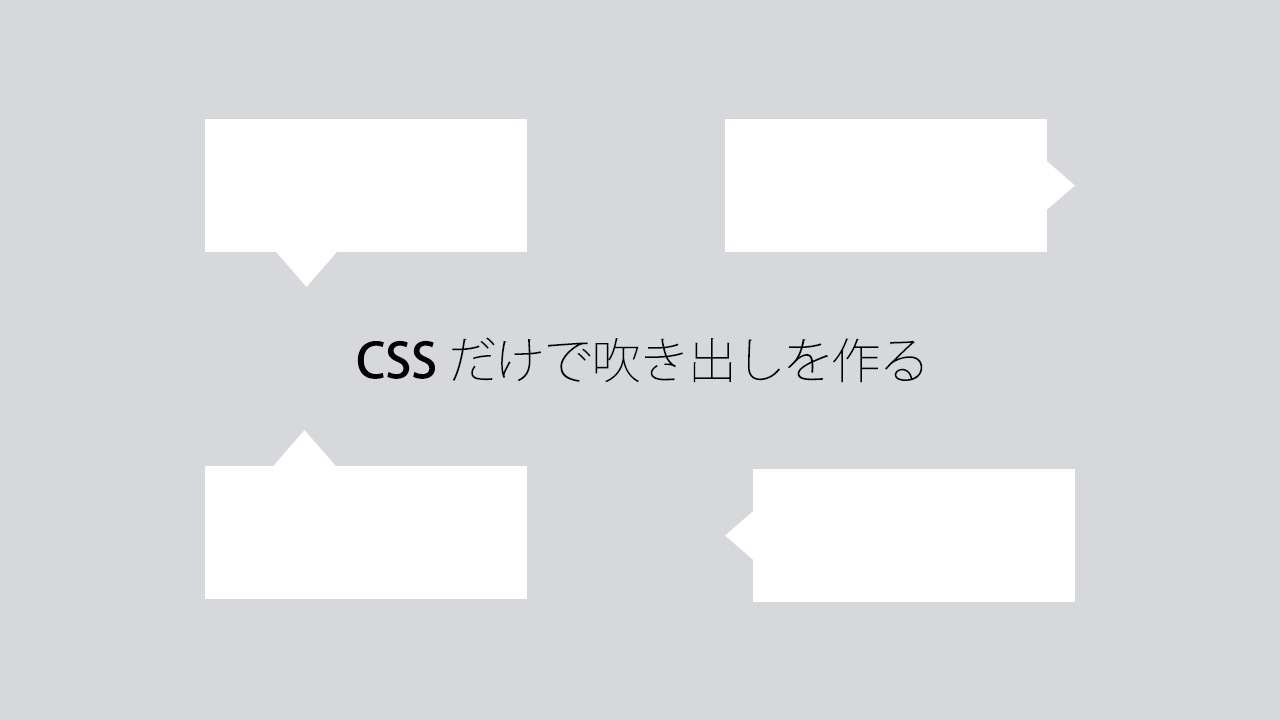
Cssで作る 吹き出しデザインのサンプル19選
吹き出し 枠だけ
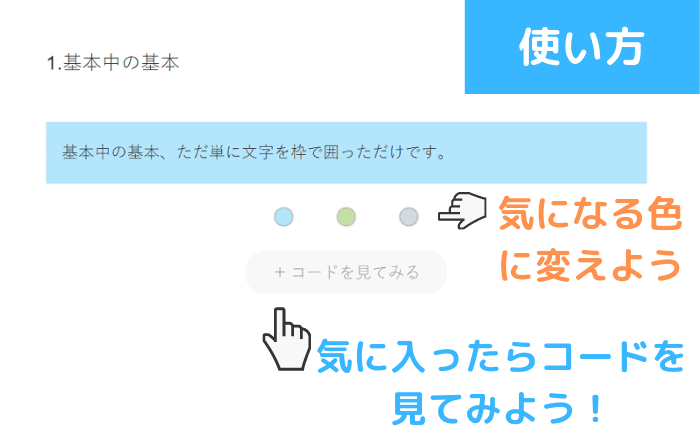
吹き出し 枠だけ- CSSで作る! コピペOK<吹き出しデザイン> CSSだけで作れる「吹き出し」をご紹介します! 会話風のものやワンポイントで使えるものなど、コピペしてお使いください。 みゆ コポペするだけでこんな感じに作れるよ! 横幅の小さいスマホでみても端画像を使わずにCSSだけで簡単に作れる、吹き出しタグ自動作成ツール。要素を選んでクリックするだけ、リアルタイムで結果が表示されます。 吹き出し タグ自動作成ツール カラーパレット ・カラー設定 ラジオボタンで要素を選択し、カラーパレットをクリックで 選択した要素のカラー設定




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー
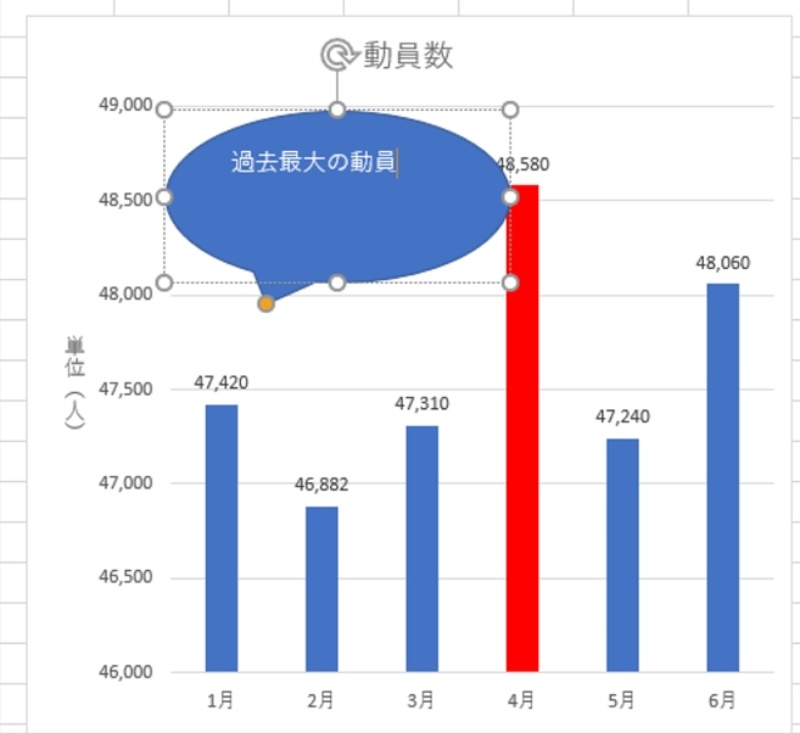
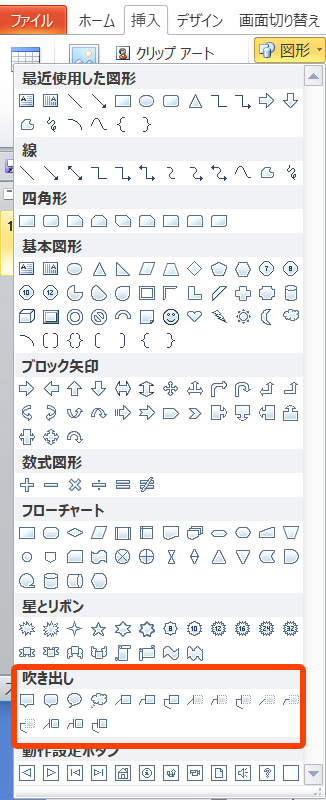
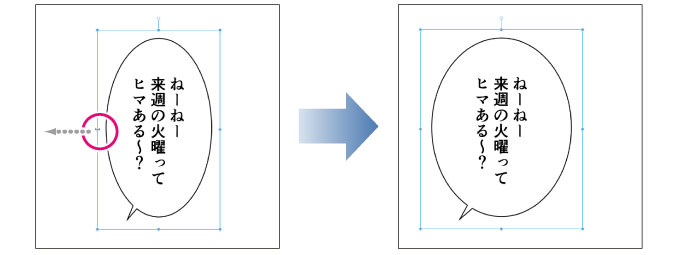
がない枠 の上で右 これであなただけの吹き出しの完成です!!! もし、Powerpoint(パワーポイント)に元々ついている吹き出しがいまいちな時はこちらの方法で作ってみてください。 パワーポイントの吹き出し図形の作り方と調整方法~まとめ~ PowerPoint(パワーポイント)の吹き出し図形のHTML編集画面では以下を書くだけで カスタマイズした囲み枠のデザインになります! よく使う囲み枠のデザインはcss編集で保存しておくと便利ですよ♪ 囲み枠の中は自由に書いてくださいね css編集コード waku{ border 1px #ccc solid; 吹き出しの移動には、文字枠部分の移動、突起部分の移動、全体の移動、と3パターンがある。 操作のコツを紹介しよう。 図1 文字枠の部分だけを移動するときは、枠の周囲にマウスポインターを合わせてドラッグする 図2 突起部分の位置や長さ変える
Boxshadow 0 2px 3px 0 #ddd; ymm4だけで吹き出し演出(改) 今回はymm4だけで吹き出し演出を作ってみます。 実は以前の記事の使用例でご紹介したことがあるんですが、それよりもうすこし実用的なものを作ってみました。 こんな感じでセリフの長さごとに吹き出しの長さを変えられますで出来ちゃう囲み枠を紹介しています。 スタイルシートは、子テーマにコピペすることをおすすめします。 子テーマって何? どうやって作るの? という方は「画像付き解説子テーマを作成してWordPressのカスタマイズを楽にしよう! 」へどうぞ。 Contents 1 囲み
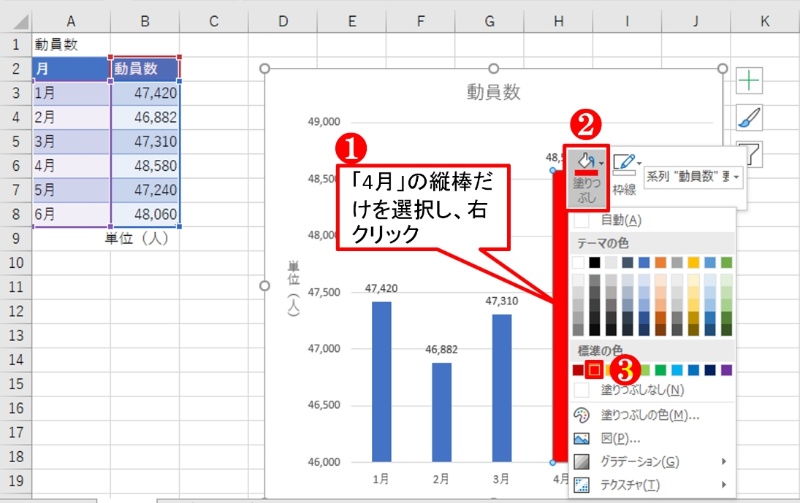
入力した文字の一部を選択した状態で色を変更すると、選択していた文字だけが変化します。 図形全体を選択した状態で色を変更すると、入力した文字のすべてが変化します。 図形全体を選択した状態とは、図形の枠線部分をクリックして選択した状態です。 上との違いは図形の周りに表示さ新着記事で探す iPhoneでワードを編集する方法やアプリの使い方(印刷も) ワードの縦書き文書で数字だけ横にする方法;枠や吹き出しを使うことで、魅力的な見出しやお便り、チラシを作成することができます!ぜひご活用ください。利用に関しては こちらご確認のうえご活用ください。マスキングテープ風も追加しました!一段とおしゃれになります! ①クレヨンタッチ・手書き・マスキングテープ風枠 吹き�




セリフ イラスト無料




吹き出し 枠のみ アナログタッチイラスト No 3235 無料イラストなら イラストac
文字付き図形の文字や、図形と文字枠をいっしょに選択しているときなどに、文字枠を図形と連動して回転するかしないかを切り替えることができます。 文字は水平な位置を保ったまま、図形だけを回転させたいときに、設定を切り替えます。 操作 ツールオプションを選択します。 オプシ�吹き出しの上に描画が来るようにしたいのですが、ただレイヤーの順序を変えるだけだと絵に吹き出しの線が入ります。 描画部分だけ吹き出しの線をなくすにはどうすればいいでしょうか。 バージョン: ※ヘルプメニュー → バージョン情報で確認できます。 グレード DEBUT( ) PRO( ) EX こんにちは。 吹き出しを作成した時のテキスト枠のサイズは、吹き出し部を除いた長方形部分で、文字の配置 は上下中央になっていますが、頂点の編集 で形状を変更すると、黄色のハンドル表示が無くなって、吹き出しを含む形状全体がテキスト枠として扱う仕様になっているようで



1




吹き出しのフリー素材まとめ15選 商用可 Nakoのitノート
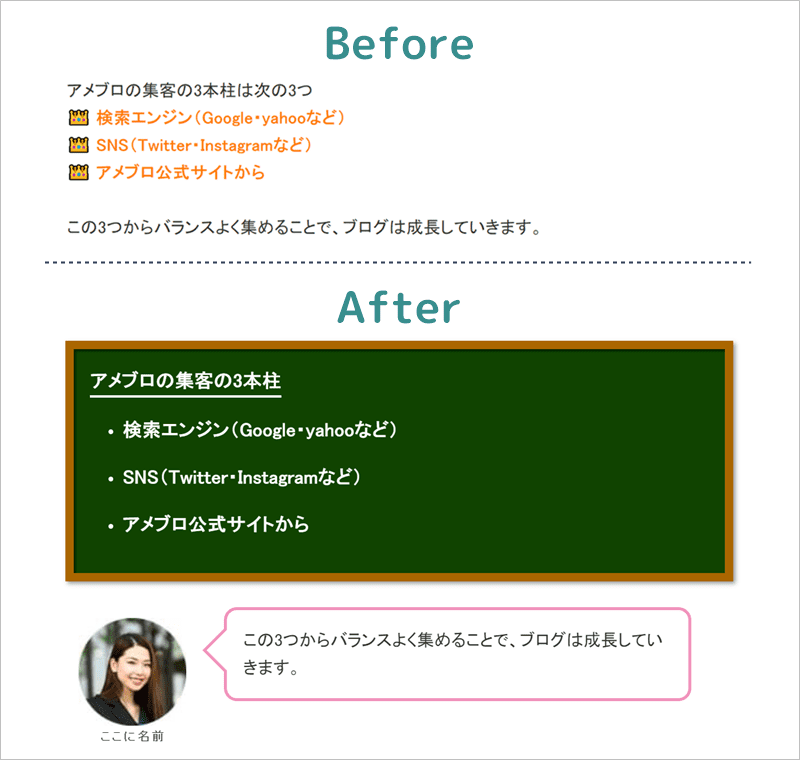
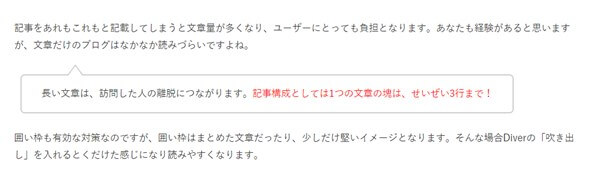
さらに「吹き出し」は目立つので、読者がじっくり見る傾向があります。 つまり「吹き出し」の中身に要点を書くと、読者に伝わりやすくなるということ。 当ブログで紹介している「 アメブロ専用の囲み枠 」と、同じ効果を期待できますね。Youtube Liveのチャット コメントの背景を装飾 カスタマイズする方法字幕あり:https//youtube/is1ph9Yblm0Youtube Liveのチャット横幅に100%を指定すると、余白や枠線の分量だけ、はみ出してしまう これが、横幅の値を100%にした際にボックスからはみ出してしまうことがある原因の1つです。 横幅を100%にした際に、はみ出してしまうのを防ぐ方法 解決策はいくつかありますが、本記事では「boxsizing」プロパティを使って




簡単 Photoshopの吹き出し作成方法を 画像つき で解説 Rico Notes




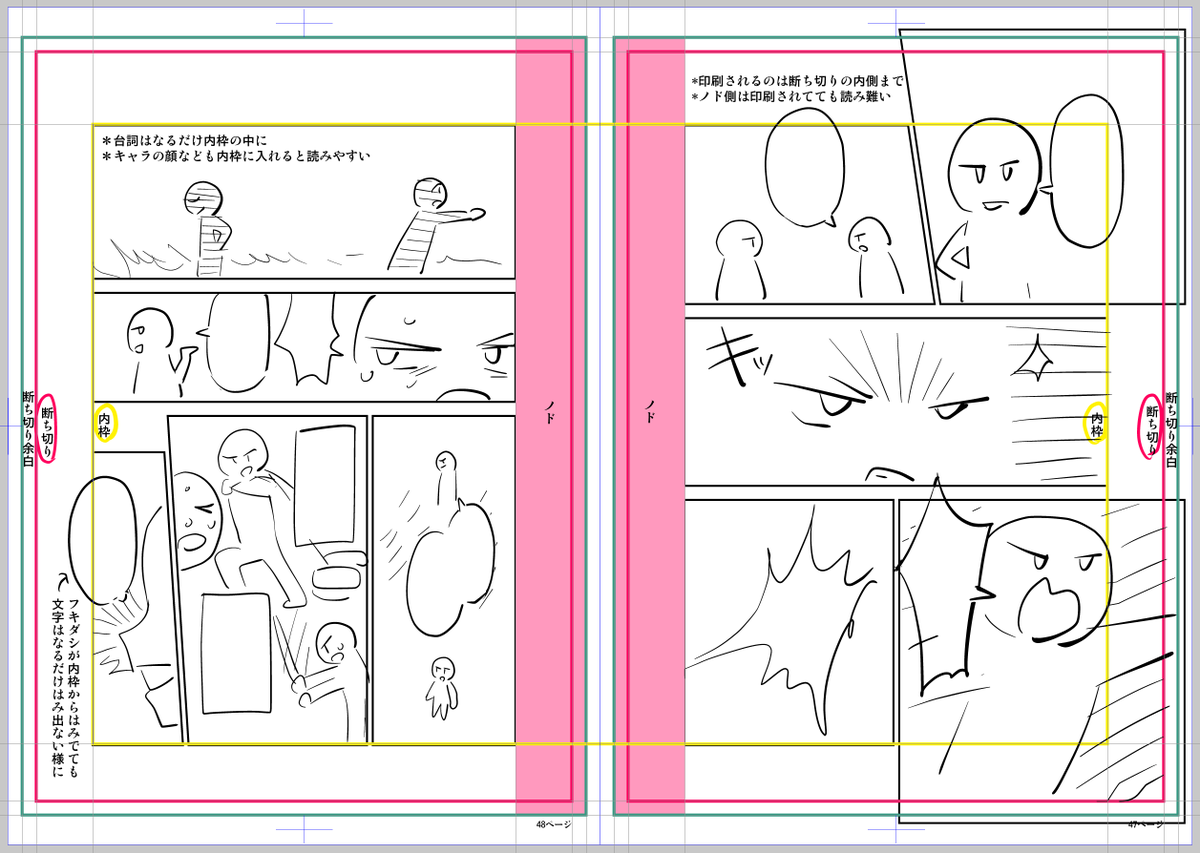
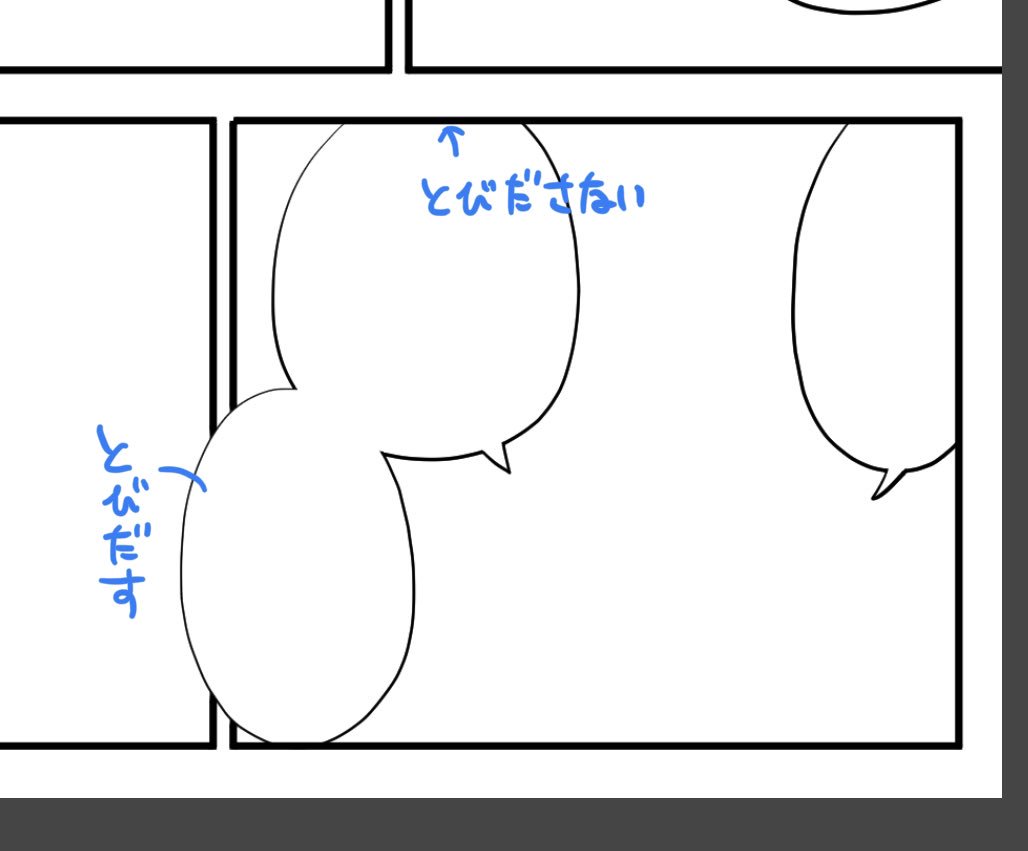
エーテン A 10 老害おじさんの 断ち切りはじめて物語 意外に軽視されがちだけど 内枠から吹き出しや文字がはみ出ると途端に読み難くなるので気を付けようぜ コマ割りの作法については石黒正数先生漫画がトップクラスに美しいと思うので参考にどうぞ
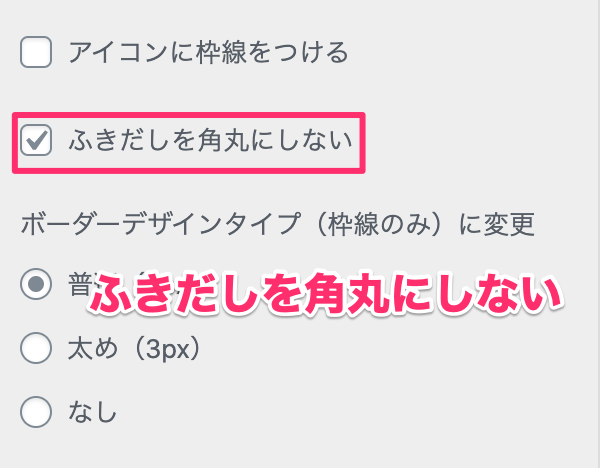
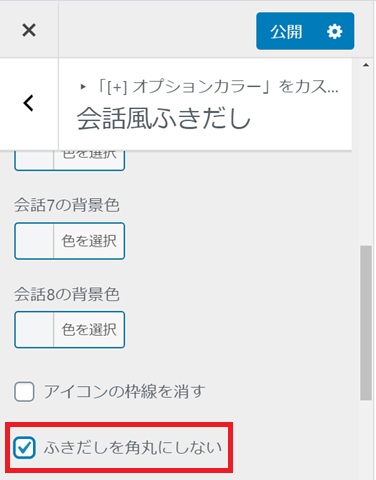
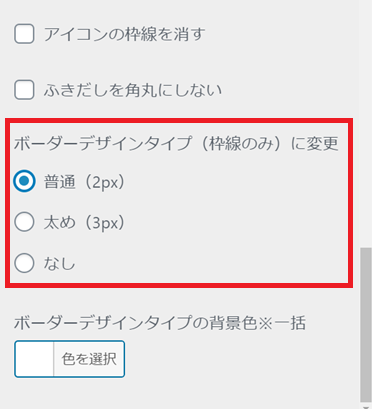
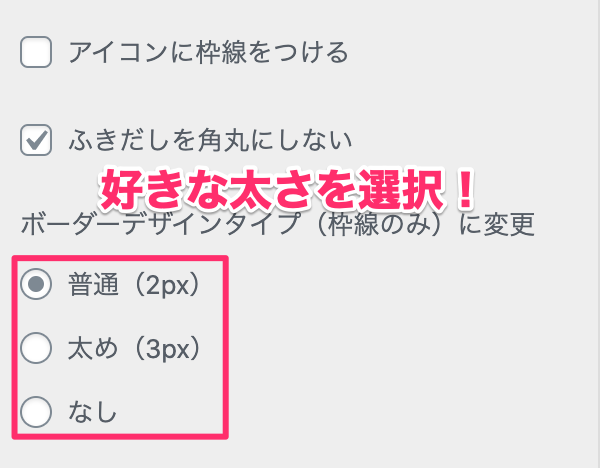
コマ枠の枠線を非表示にする場合は、以下の操作を行います。 1.枠線を非表示にしたいコマレイヤーをレイヤーパレットで選択します。 下の図のように「一部だけ」をコマレイヤーその他を保持したままで 消去、または透明化する方法はありますでしょうか。 from CLIP サポート担当 枠が丸い吹き出し ここまで紹介してきた吹き出しの角には「丸み」をつける事もできます。 上で紹介したCSSコードの中に「borderradius 00px;」と追加するだけです。 吹き出し(角丸)の作り方 CSS(下向き三角の場合)図形内の文字を縦書きにしたい、そんな時にはこれからご紹介する操作をすればOK。 ただ、このサイトの他のページでもさんざん出てきていますが、ExcelでもPowerPointでもなく、 Wordの、しかも07だけは例外 で、他とちょっと操作が違います。 Word 07での操作は最後にご説明しますが、




Canva 無料で使える可愛い ふきだし 75選 基本編 わらママ




下線のみの吹き出し メモ用
ちょっとした動きをJavaSciptなしで実装できないかと思い、 CSSのみで吹き出しの表示・非表示を作成しました。 ブラウザはChrome、Firefox、IE9以上で確認しています。 ##**サンプル** 罫線で囲まれた「ここをマウスオーバーすると・・・」をマウスオーバーすると右上に吹き出しが表示されます。 囲み枠を使っておしゃれなブログにしましょう。 nkmediaorg 事前準備アイコン画像の準備(最初の1回だけ) 初めて吹き出しを使う人は、専用のアイコンを準備しましょう。(2回目以降は不要な作業です) アイコン画像は横100px・縦100pxの円形に切り取った画像を使って下さい。 補足 吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



吹き出し セリフ枠 思い出す 回想 ニコニ コモンズ
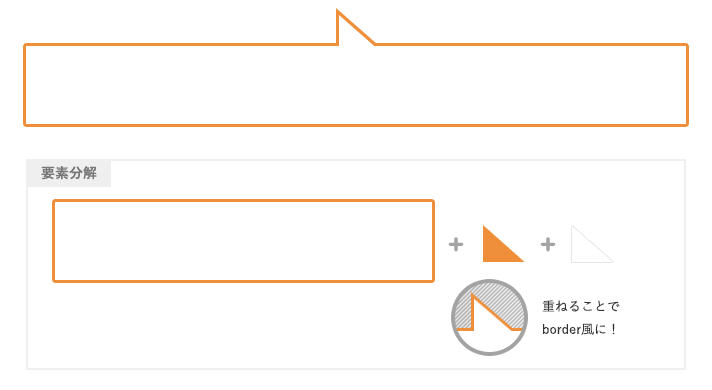
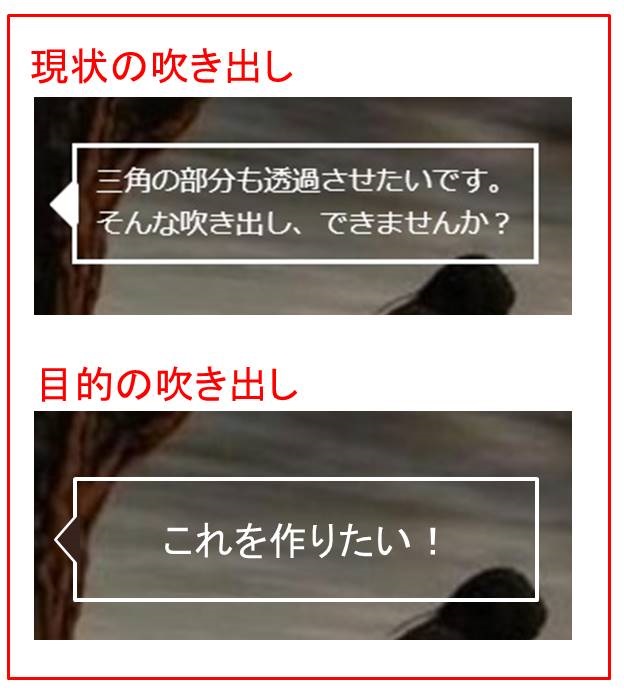
「背景透過の線だけの吹き出し枠」にならないかと思います。 三角が重なっている部分だけborderの一部を透明にすることができるなら良いのですが 多分そんな都合のいいことはできないですよね? 私も仕事でそのようなデザインを実装してくれと頼まれて、 「無理ですw」と答えてし ブログ HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 CSSとHTMLを別々の場所




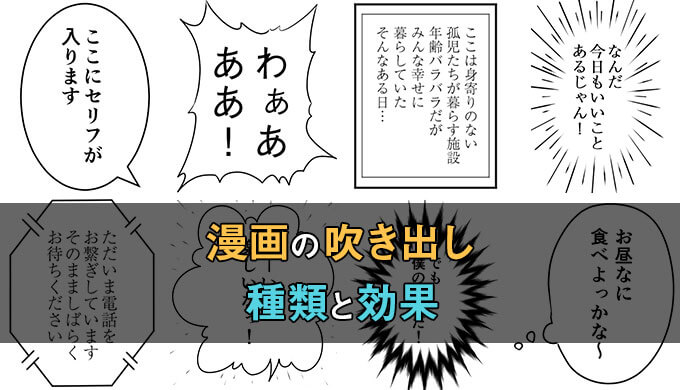
漫画表現 あの吹き出しの名前って 種類や名称 効果まとめ 二次元メモ



Cssだけで吹き出しを作る方法 Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




初心者でもわかる Border付き下向きの吹き出しを作る方法 Qiita




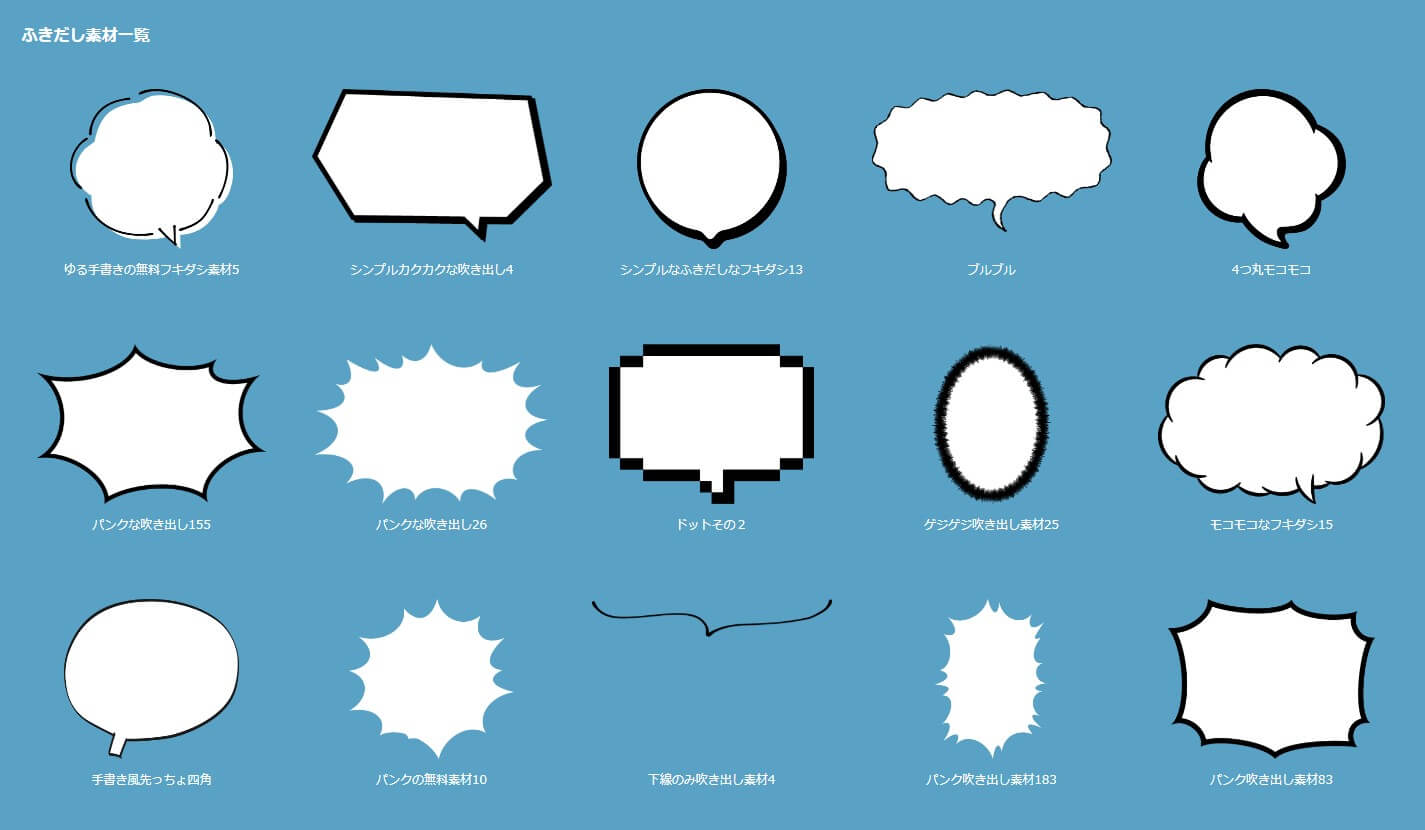
手書き ふきだし素材専門サイト フキダシデザイン




Cssで作る 吹き出しデザインのサンプル19選




シンプルな丸型の吹き出し ふきだし イラスト 細線 吹き出し イラスト 落書きフレーム 吹き出し




ふきだし 枠のみ のイラスト素材




ぶっちぃ わかっていただけましたかw 一つだけ飛び出させるなら吹き出しレイヤーを枠線レイヤーの上に持ってくるだけでオッケーなんですけど こういった複合型だとラスタライズしたり面倒なので ベクターで統一した方が楽でした




Cssだけで枠線だけの吹き出し風見出しをつくるやり方 H2 H3 Plusplus




手書きpop 吹き出し 飾り枠 吹き出し てんとうむし 手書きpop



線だけの吹き出しイラスト 無料 商用可能 マンガ素材 イラレ用epsとpng画像素材集




吹き出しの移動がうまくできないときは 日経クロステック Xtech




けっきょく よはく 余白を活かした吹き出しデザインの作り方を解説 デザイン研究所




爆発 ギザギザした吹き出し ふきだし イラスト 吹き出し イラスト 吹き出し イラスト




イラスト素材 枠 フレーム 飾り枠 吹き出し ふきだし 書き込み 書き込みスペース 文字スペース 背 イラスト素材 フォトライブラリー Photolibrary




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト



実況のセリフ吹き出し 無料 商用可能 マンガ素材 イラレ用epsとpng画像素材集




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー



3



横を向いたボストンテリアと吹き出し枠 写真とイラストでストックフォトにチャレンジ




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー



図解と描画



1




Cocoon 吹き出しの背景と枠の色を最初から指定する方法 ワードプレス 続けるくん




Excelのグラフと吹き出しが泣き別れ セット で動かす簡単な方法 日経クロステック Xtech




漫画 アメコミ セリフ 話す吹き出しセット Aiデータのみ 無料イラスト素材 素材ラボ




Affinger6 会話吹き出しの設置方法を解説 枠線をつける方法あり Yusakublog




Cssコピペするだけ 吹き出しデザイン14選 色別サンプル19種 ぴょんなことから




コピペok アメブロ用の吹き出し素材42選 画像アイコン付き 会話風 アメブロメーカー




吹き出し イラスト無料




無料で全60種類のユニークな吹き出しが使える フキダシデザイン Gigazine




画像を使わずにcssだけで吹き出しを作る方法 上下左右の4パターン ディレイマニア




吹き出しフレーム枠手書きフキダシ 線だけイラスト No 無料イラストなら イラストac




セリフの表現力を高める吹き出しの書き方 テレビ番組なるほどブログ




Cssのみで吹き出しを作る方法 デザインサンプル10種




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー




Powerpointで作る おしゃれ吹き出し フリー素材集 Ppdtp




Ymm4だけで吹き出しを入れられるようにしてみる Voiceroid実況にymm4を使いたい人のメモ ゆっくりmoviemaker4a Bluemist Note




枠線だけ色のついたフキダシをcssで作る Qiita




吹き出しを思い通りに移動できない 日経クロステック Xtech



1




パワーポイントの吹き出し図形の作り方と調整方法




Canva 脱 文字だけアイキャッチ 吹き出し素材を使った画像の作り方 おいでよ ブログはじめてさん




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssで作る 吹き出しデザインのサンプル19選




Cssコピペするだけ 吹き出しデザイン14選 色別サンプル19種 ぴょんなことから




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー




適当に書いたフリーハンド風の吹き出し ふきだし イラスト 細線 吹き出し イラスト 吹き出し ふきだし




漫画の吹き出しセット 無地 白黒 無料イラスト素材 素材ラボ




Affinger6 会話吹き出しの設置方法を解説 枠線をつける方法あり Yusakublog




定番 吹き出し 雲 デザイン装飾素材 無料イラスト素材 素材ラボ




Clip Studio Paint リファレンスガイド フキダシの編集方法




Affinger6 会話吹き出しの設置方法を解説 枠線をつける方法あり Yusakublog




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Affinger5 アフィンガー5 の吹き出し設定とカスタマイズが分かる ねこたろすブログ




手描き 吹き出し 枠のみ のイラスト素材 6906




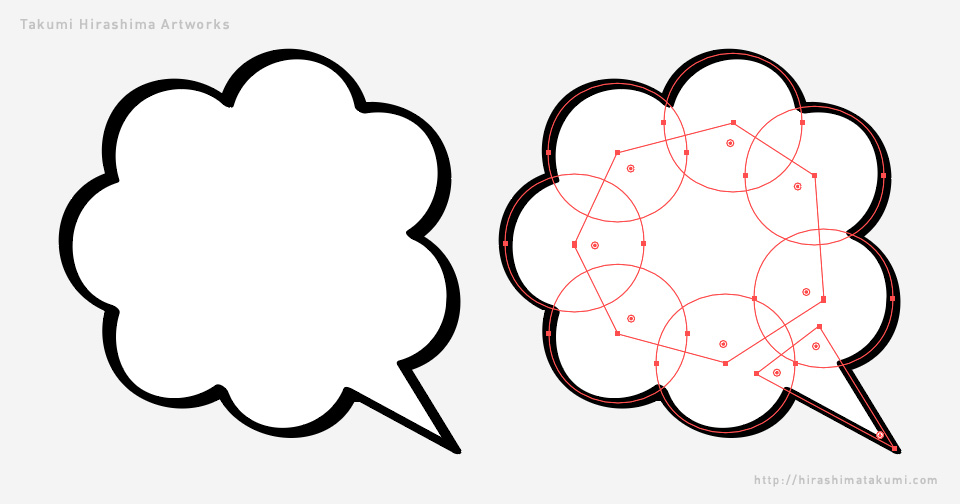
Adobe Illustrator でモコモコ吹き出しを描く方法 By Takumi Hirashima




Cssだけで枠線だけの吹き出し風見出しをつくるやり方 H2 H3 Plusplus




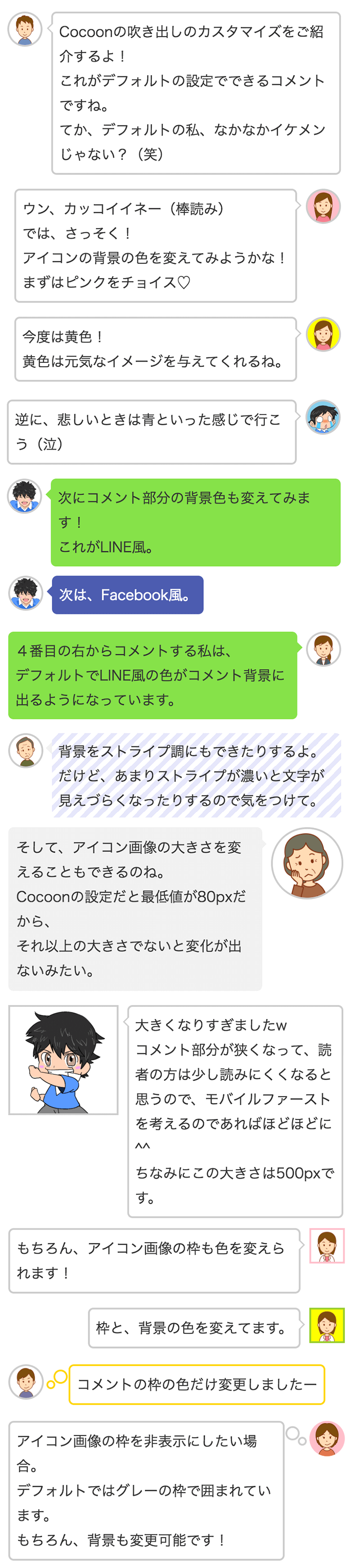
Cocoon デフォルトの吹き出し設定を色々カスタマイズをしてみた




毛筆 墨絵 手書き風楕円形の吹き出し ふきだし イラスト 大 ふきだし 吹き出し 吹き出し イラスト



Photoshop Cs2で漫画の吹き出し作成方法 シェイプ範囲に合体 塗りと枠線の色の設定方法 境界線を描くで吹き出しを作るパターン




Html Css吹き出しで 長方形と三角の内側を透過し 枠線は透過しない は可能ですか Teratail




ふきだし 枠のみ のイラスト素材




Canva 無料で使える可愛い ふきだし 75選 基本編 わらママ




Cssで作るシンプルな吹き出し 通常 枠線のみ 下線のみ パターン Plustrick




手書き ふきだし 枠 飾りイラスト No 6290 無料イラストなら イラストac




After Effects パスの結合を使って ふきだしなどのカスタムシェイプを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




3 フキダシの作成と効果線 プロのイラストメイキング 餅田むぅ 3 By Clipstudioofficial Clip Studio Tips




Canva 脱 文字だけアイキャッチ 吹き出し素材を使った画像の作り方 おいでよ ブログはじめてさん




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト




Affinger5 アフィンガー5 の吹き出し設定とカスタマイズが分かる ねこたろすブログ




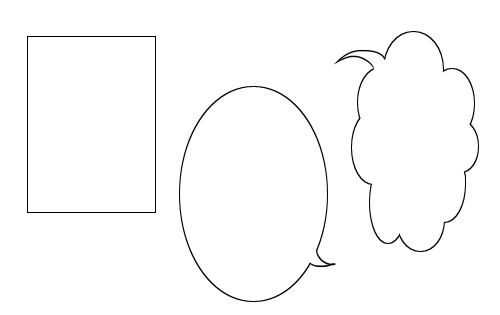
漫画の吹き出しの種類 使い分けることでシーンあった効果が出せる テラストーリーズ




選択境界の描画 でマンガのふきだしを描こう メディバンペイント Medibang Paint




3 フキダシの作成と効果線 プロのイラストメイキング 餅田むぅ 3 By Clipstudioofficial Clip Studio Tips




吹き出し イラスト無料




Diverの吹き出しの利用法 会話と併せて使いわける 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




Photoshopで吹き出しを作る方法 Ux Milk




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




余白を使った吹き出しデザインの作り方を解説 パンフレット デザイン テキストデザイン 吹き出し デザイン




After Effects 吹き出しも簡単に作成可能 素材の外枠に線を入れる方法 ぶいぶろ




これを読めばふきだしのデザインは完璧である 21 パンフレット デザイン 吹き出し デザイン テキストデザイン




枠だけのイラスト素材




吹き出し素材背景を透明に加工する方法おすすめ 無料吹き出しイラスト



吹き出しを移動しようとしてドラッグすると 引き出し線が伸びてしまう Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話




クリスタで漫画のふきだしを楽々作成 ツール 機能を学んで脱初心者へ イラスト 漫画 マンガ 教室 Egaco エガコ




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




最も人気のある イラスト 吹き出し 枠 かわいい赤ちゃんのベストギャラリー




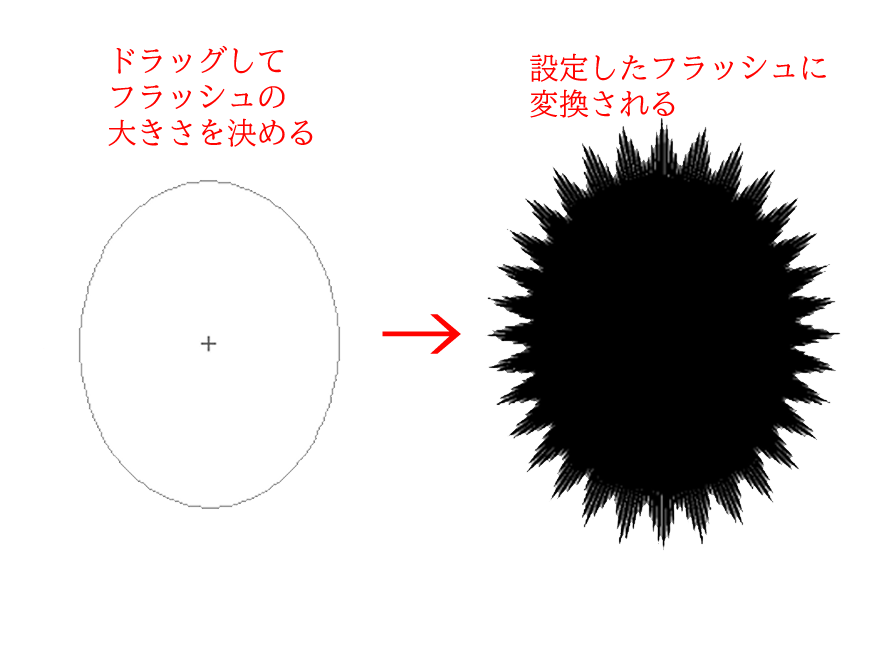
Aviutl 漫画のような吹き出しの作り方 角付き丸吹き出しスクリプト Aketama Official Blog




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト




Affinger6 会話吹き出しの設置方法を解説 枠線をつける方法あり Yusakublog




Excelのグラフと吹き出しが泣き別れ セット で動かす簡単な方法 日経クロステック Xtech



0 件のコメント:
コメントを投稿